本文摘自掘金小册子《》
一、可视化监测
1、chrome工具Performance 面板
CPU 图标和 Summary 图都是按照“类型”给我们提供性能信息,而 Main 火焰图则将粒度细化到了每一个函数的调用。到底是从哪个过程开始出问题、是哪个函数拖了后腿、又是哪个事件触发了这个函数,这些具体的、细致的问题都将在 Main 火焰图中得到解答。
缺点:Performance 无疑可以为我们提供很多有价值的信息,但它的展示作用大于分析作用。它要求使用者对工具本身及其所展示的信息有充分的理解,能够将晦涩的数据“翻译”成具体的性能问题
官方文档:
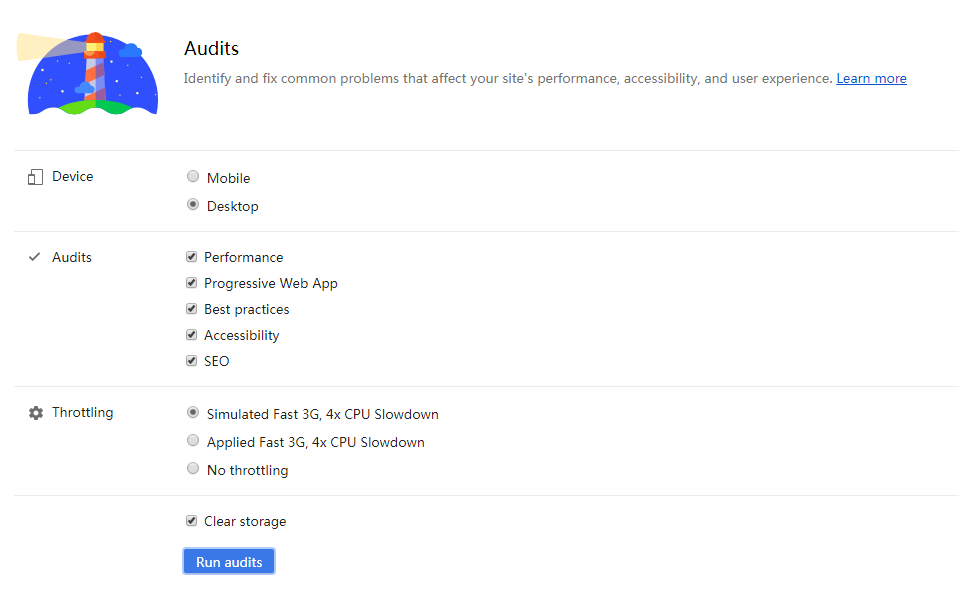
2、LightHouse工具或Audits 面板
根据评分细项给出改进意见,逐条改进
使用 Lighthouse 审查网络应用:

二、可编程性能上报
1、W3C性能API
window.performance 对象time属性可以查看关键点的时间戳,计算性能时间指标
Performance|web API接口文档: